UI Design
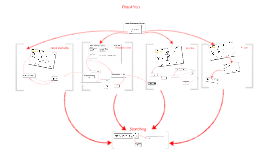
Transcript: UI DESIGNER Made by Patrick Feng UI Design UI Design User Interface(UI) desing is the design of user interfaces for machines and software, such as computers, mobile devices, and other electronic devices Schools Schools Emily Carr University of Art and Design Emily Carr University of Art and Design 520 East 1st Avenue Vancouver, BC V5T 0H2 ADMISSIONS & COST Grade 12 graduation, GED or equivalent Proficiency in the English Language* Canadian citizenship or permanent resident of Canada Resume Portfolio Review and Interview Students must be over the age of 18 and should have completed Grade 12 or equivalent education. ADMISSIONS Tuition: $7140 British Columbia Institute of Technology British Columbia Institute of Technology 3700 Willingdon Avenue Burnaby, BC V5G 3H2 ADMISSIONS & COST ADMISSIONS Tuition: $5004 English: two years of education in English in an English-speaking country with one of the following: English 12 (67%) or 3.0 credits of post-secondary English, humanities or social sciences (67%) from a recognized institution College of New Caledonia College of New Caledonia 3330 22 Ave, Prince George, BC V2N 1P8 ADMISSIONS & COST Successful completion of Grade 12 with English 12 or English 12: First Peoples ADMISSIONS Tuition: $5077 Companies Companies Electronic Arts - DICE Studio 4330 Sanderson Way, Burnaby, BC V5G 4X1 Electronic Arts - DICE Studio Ubisoft 224 Wallace Avenue, Suite 200 Toronto, Ontario - Canada, M6H 1V7 Ubisoft Blizzard Entertainment 1 Blizzard Way, Irvine, CA 92618, USA Blizzard Entertainment https://www.aytech.ca/blog/ui-design/ https://www.bcit.ca/study/programs/6415smcert#entry https://www.bcit.ca/study/programs/6415smcert#overview https://www.bcit.ca/study/programs/6415smcert#costs https://www.bcit.ca/admission/fees/ http://www.educationplannerbc.ca https://forums.battlefield.com/en-us/discussion/98410/battlefield-1-user-interface-live-service-update-03292017 https://www.diabloii.net/blog/comments/diablo-3-blizzcon-screenshots-improved-crafting-console-ui http://videogameinterfaces.com/ui/blizzard/overwatch/page:2 https://www.ea.com/en-ca https://www.ubisoft.com/en-ca/ https://www.blizzard.com/en-gb/ https://playoverwatch.com/en-us/ https://worldofwarcraft.com/en-us/ https://eu.diablo3.com/en/ http://www.dice.se/ https://www.battlefield.com/games/battlefield-4 https://www.battlefield.com/news/battlefield-1 https://www.battlefield.com/games/battlefield-hardline https://www.ubisoft.com/en-ca/game/splinter-cell-blacklist Sourcse